
Responsive Website Development
An increase in adoption of smartphones and tablets across the globe has led to increase in demand for multiple device compatible websites. This is the reason when responsive web design comes into picture.
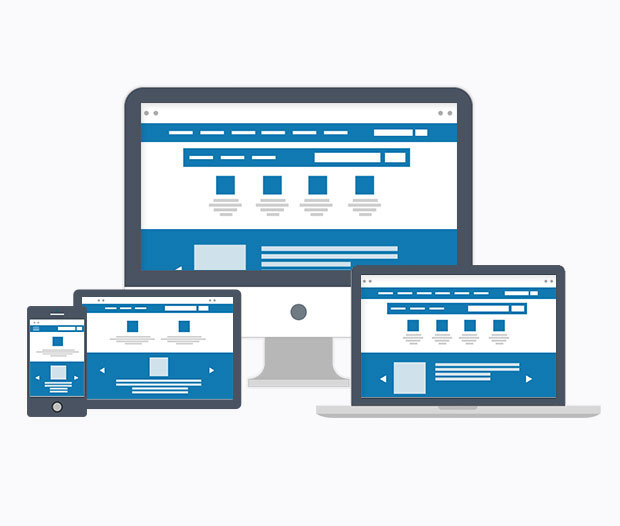
What is Responsive Web Design?
It is a website design that adjusts elegantly to fit on desktop, tablet, and smartphone browsers. A responsive website provides an optimal viewing experience and maintains the same look and feel for a website irrespective of the device. A responsive Web design not only enhances the viewing experience but also takes care of SEO, which is a central element of any digital marketing strategy.
Responsive design is a must, not a nice to have anymore. Whether you’re a new blooming business and want to build your first website or revamp your existing one, you need to pay attention to some factors like responsive web design. It has never been so important for those looking to optimise their online content.
On April 21, 2015, Google rolled out their mobile-friendly update, which considers mobile-friendliness as a ranking signal in search results, providing advantage to websites that are fully optimized for mobile platforms.
http://googlewebmastercentral.blogspot.in/2015/04/faqs-april-21st-mobile-friendly.html
http://googlewebmastercentral.blogspot.in/2015/04/rolling-out-mobile-friendly-update.html
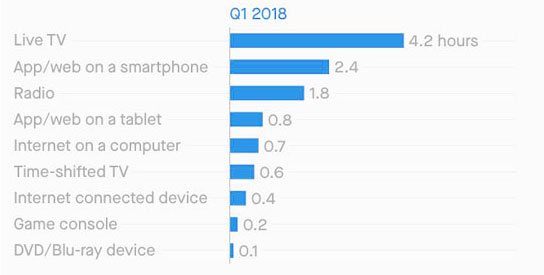
Average time spent with media per US adult per day.


Get a Quote
This is What We Help You with:
- Design and develop spectacular responsive sites helping to increase conversion rates
- Customize responsive design further to provide excellent user-experience leading to increase in sales
- Make sites responsive keeping in mind the future devices with different screen sizes
Benefits of Responsive Design
Increases Reach to Tablet and Mobile Audiences
With an exponential increase in sale of smartphones and tablets since few years, there has been considerable increase in the use of the internet on these devices leading to proliferation of web applications on tablet and mobile devices. Traditionally, users would be re-directed to a device specific site (e.g. mobile), but responsive design means one site can be implemented across devices.
Maintains Consistency of Content among Devices
With a responsive website, same content shows up on desktop, tablet and smartphone. Hence, the user has an improved site experience as there is no need for redirection, use of standardized Style Sheets (CSS) across devices and unified design approach creates a consistent look and feel.
Use Case Scenario:
If a person starts to read content about your products and services from his desktop/laptop at work, he should be able to maintain the continuity of his research uninterrupted on his smartphone/tablet during lunch and other times when not in front of his computer. This could be achieved by having a responsive site. In contrast, if your business has 2 sites - one for desktop and one for mobile, then the person investigating products and services online can become frustrated due to the lack and change of complete content on the mobile site or the inability to navigate through the full site on his smartphone/tablet. He might give up the search altogether.
Increases Sales and Conversion Rates
A consistent user experience helps to create a positive impact on your conversion rates as the same content shows up on all devices and hence, makes the navigation easier for visitors. Responsive design removes some of the barriers that having multiple sites can present i.e. in functionality, performance and consistent look and feel.
Device Agnosticism
Responsive websites are completely agnostic to the type of device and its screen size. It means that the same website presents an optimized layout on every device irrespective of its screen size.
Conducive Approach to SEO and Internet Marketing
As the content remains the same across all devices, there is only one set of analytics to examine and a single strategy to develop and deploy. Responsive site helps in effective use of content strategy, information architecture and user experience for marketing, thus helping to convert more prospects to clients.
Secondly, as the effectiveness of the SEO that you implement depends largely on your search engine, there is no point in going against the wish of the search engine itself. Google, clearly states that your site should be responsive to attain benefit in rankings.
Easily Searchable and Higher Ranking
As per Google's latest mobile friendly update (on April 21, 2015), it boosts the rankings of mobile-friendly pages -- pages that are legible and usable on mobile devices -- in mobile search results worldwide. (Conversely, pages designed for only large screens may see a significant decrease in rankings in mobile search results.)
Google recommends responsive web design because having a single URL for desktop and mobile sites makes it easier for Google to discover content and for Google’s algorithms to assign indexing properties to content.
Reduces Time for Development and Testing
It takes more time in development and testing of mobile and tablet versions of existing desktop-based transactional processes (e.g. online application forms, calculator tools, or checkout process). In contrast, for responsive sites, all business logic and complexity can be encapsulated and governed in a single code base to ensure responsive forms and transactions.
Cost Effectiveness
It is more advantageous to design and develop a single resposive site that fits every device screen than two sites. Moreover, sites designed solely for mobile device traffic don’t offer the advanced navigational techniques found in traditional websites. There is also an overhead in maintaining two separate web addresses for your site. Also, having a separate desktop and mobile site requires having separate SEO campaigns. Managing one site and one SEO campaign is far easier than managing two sites and two SEO campaigns.
Easy Sharing Capability
It's easier for users to share and interact with content present on a responsive site.
Use Case Scenario:
Suppose you have two different sites (desktop and mobile) with different content. A mobile user might share content from a mobile version of your site with a friend on social media. His friend might access that content using a desktop. This would result in him viewing a stripped down mobile site on his desktop. This affects user-experience in a big way.
Easy Management
Having a separate desktop and mobile site requires having separate SEO campaigns. Managing one site and one SEO campaign is far easier than managing two sites and two SEO campaigns.
Consolidation of Analytics and Reporting
A responsive site helps you to get all the analytical data in a single condensed report allowing for easier monitoring and analysis. You no longer have to track user journeys, conversion paths, funnels and redirections between your sites. Analytical tools like Google Analytics are now optimised to handle reporting for responsive sites over multiple devices.
Enhance User's Offline Browsing Experience
HTML5 provides offline browsing capabilities. This means that sites can be accessed ‘on the go’. With the proliferation of HTML5 enabled devices (tablets and smart phones), this will become increasingly important. Email newsletters, and content contained in hybrid HTML5 web applications will increasingly be consumed on the move and in the absence of an internet connection.